John Marney:
Thank you again for joining RPI Consultants Webinar Wednesdays. Today’s presentation is around PROFORMA, which is a piece of software that RPI has created for rapid form deployment.
A few housekeeping items real quick. This webinar will be recorded and shared on our website and YouTube channel so feel free to access it there for future reference.
The slide deck and the demonstration video will be sent out to all attendees so don’t feel like you have to screen shot anything. We have someone standing by to answer questions throughout the presentation, so feel free to use the little question window inside of the GoToWebinar application to submit questions.
Finally, feel free to provide feedback for any future webinars or presentations that we can give. We love to create the content that our clients really need.
First little bit about me, my name is John Marney, the Manager of Solution Delivery here on the imaging team at RPI. Over seven years of experience with OCR implementations and design, ECM implementations and designs. Significant amount of my background is in healthcare organizations and with other back office type implementations, especially around accounts payable.
I enjoy spending my free time grilling, playing board games with my wife and friends and I’m an alumni at Kansas State.
Abbey Oliver:
My name is Abbey Oliver, I’m a senior consultant here at RPI and I have about five years’ experience both designing and implementing custom solutions as well as our standard solutions.
I was also a former consultant and Perceptive Software and I’m a very proud Kansas Jayhawk and a proud mom to an English Springer Spaniel.
So a little bit about what we’re going to talk about today. We’re going to go over what RPI does in general and then lead into what PROFORMA is. We’ll dig into the features, the technology, architecture and then end with a demonstration.
Of course at the end if you have any questions, please feel free to submit those.
John Marney:
We’ll close out with some pricing information as well.
So a bit about RPI what can you tell us, Abbey?
Abbey Oliver:
We have about 80 full time consultants here and that also includes project managers and technical architects. We’re very proud of our 16 years of experience with ERP and ECM consulting.
We also have a couple offices located in Baltimore, Tampa and Kansas City.
John Marney:
We do a lot of different things. We provide a lot of different services for our clients. The highlights there are we do a lot of upgrade and installations. Our main purpose of our business is for business process automation. Helping how to make those processes in your business that are highly manual or time consuming.
We provide workflow designs and redesigns, custom development and of course platform migrations. Right now the hot topic is Perceptive to OnBase.
Okay so, PROFORMA. What is PROFORMA?
Abbey Oliver:
Well PROFORMA is a rapid deployment platform that will allow you to build forms within minutes. You can publish these forms both internally and externally outside of your organization.
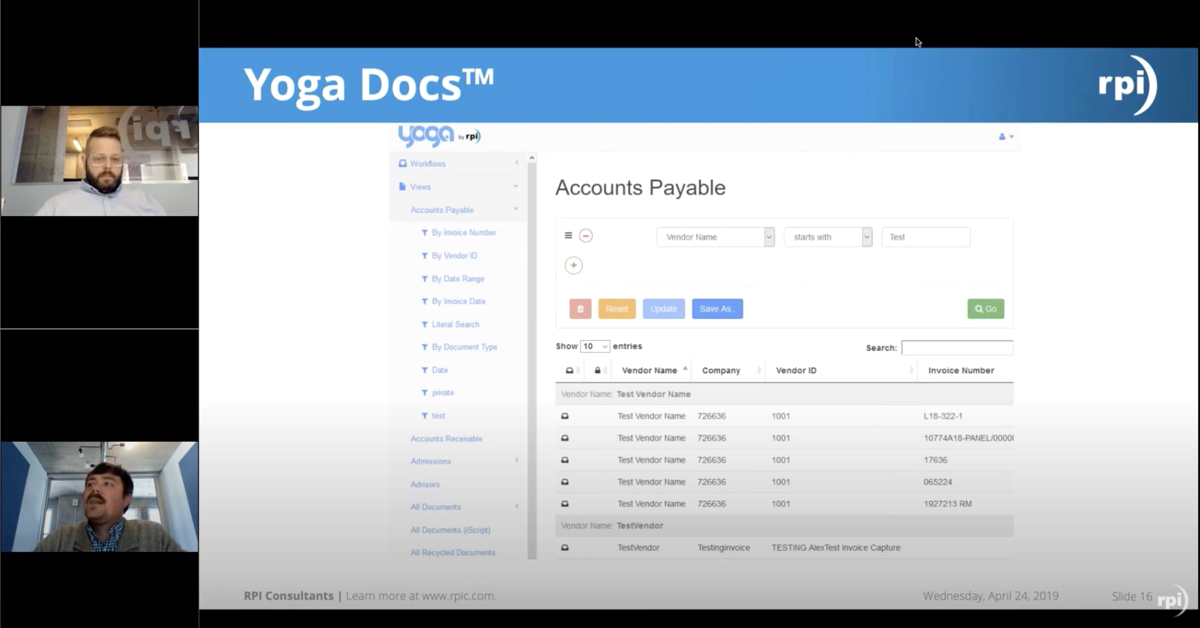
We can also integrate PROFORMA directly with Perceptive Content and Hyland’s OnBase. The benefit is with little to no programming, you can build and publish these forms with a user such as a super user type role.
Also, PROFORMA can be used virtually any industry, so it can fit your business needs.
Now to kind of get into some of the features of PROFORMA, it’s very, very user friendly platform. We provide tooltips and custom error messages along with data validation and option to set required fields.
We can use utilize some of the security and conditional formatting options.
And then John …
John Marney:
Yeah, so one of the great things about the PROFORMA forms is that they are device agnostic. What that means is that one form should display or have a similar user experience across any platform, whether you’re using a computer browser, a phone browser, a tablet, the form will work the same way.
It’s able to do that because the forms are built on an HTML 5 front end. That also means that there’s no Java requirement, there’s not Silverlight requirement, no Flash. There should be no additional software other than a modern browser.
The forms themselves can be framed into another web application. So, if you wanted to embed this inside of another process you can.
The fields in the PROFORMA forms can be matched directly to data points in other systems through a web service call or data base entry.
In Perceptive we can map fields directly to index keys and custom properties. OnBase we can map directly to keywords, Kofax we can do similar things.
Also, directly into an ERP. I had something like a check request that I wanted to set up a form for I could have that directly into my financial system, say Lawson.
As I said, web service or SQL calls can be built right into the form fields. This can be done like Abbey said with little to no programming experience. It’s meant to be sort of a business analyst type role to build the forms.
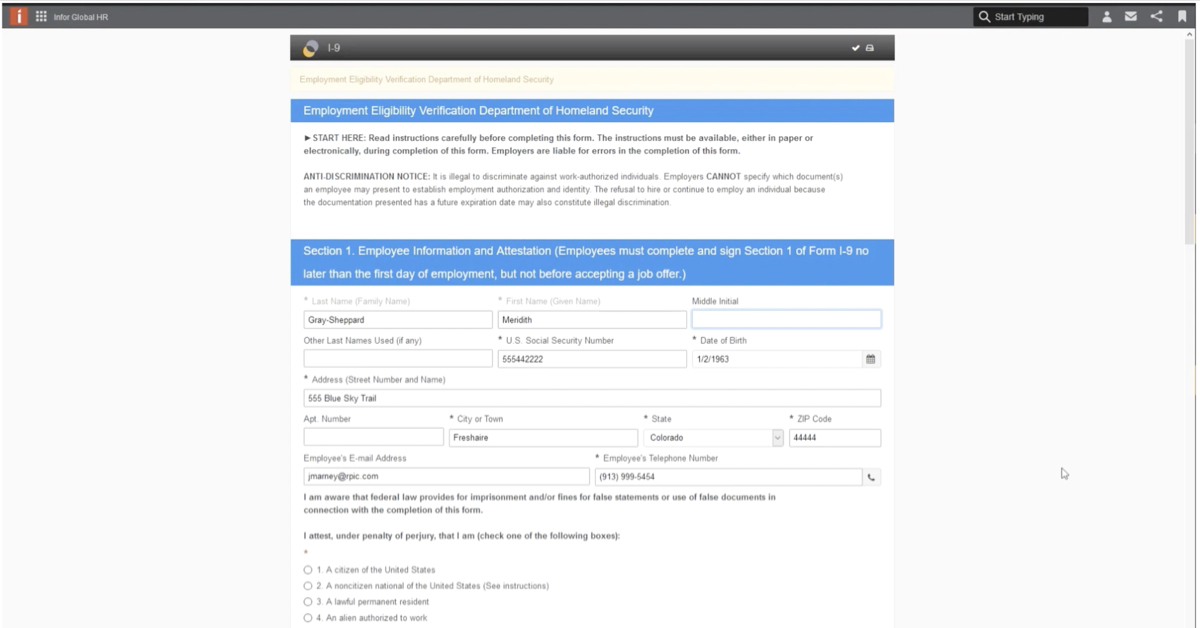
Another feature is that a web form can actually be transformed into a predefined document format, such as legal documents like a W-9. The form interface can be whatever you want it to look like in PROFORMA and then it translates into the office form once it’s been submitted.
The PROFORMA system integrates with AssureSign for eSignatures. We can also do something DocuSign, but AssureSign is what we’ve gone forward with so far.
PROFORMA Technology. Let’s talk a little bit about what’s behind the form. You can actually customize the forms. If you wanted to dive into the code you could. If you wanted to give it a specific look and feel you can do that with a custom style sheet.
The way that the fields all relate to each other is done in a language called Xpath. It’s really not as scary as it sounds. It is well documented so you can do field calculations, make conditional statements, perform validation on the user entry, etc.
It’s a very, very simple interface and you’ll see this in our demo. For sending form data to custom properties and index keys in Perceptive, or in keywords in OnBase.
That is one of the main drivers behind making this software was the ability to directly integrate into the ECM systems.
Finally, the form itself, even though when we submit it to another system we wanted to save it, it saves it as an image or PDF. We can actually keep that form alive for future editing and build some workflow around it.
Abbey Oliver:
And now we’ll dig in a little bit of the architecture. You have the option to deploy this either on-premises or RPI would be happy to host your PROFORMA platform and manage it as well.
A benefit since form submissions are generally not very resource intensive the server does not require a lot of man power or need to be very robust.
Then many of our clients question how to securely expose the server to the internet for external forms. We would do so by using our reverse-proxy and of course we would help you set this up.
John Marney:
Right. We’re going to do a bit of a demonstration. This video is about 10 minutes long. I’m going to build out a human resources job application type form and you’ll get to see that.
John Marney (demo):
Hello and welcome to RPI Consultants demonstration of PROFORMA. PROFORMA is a rapid deployment form utility used for quickly building and deploying forms for your organization. This demonstration is going to over how to quickly build a job application form. Just as a demonstration shows some of the features of PROFORMA.
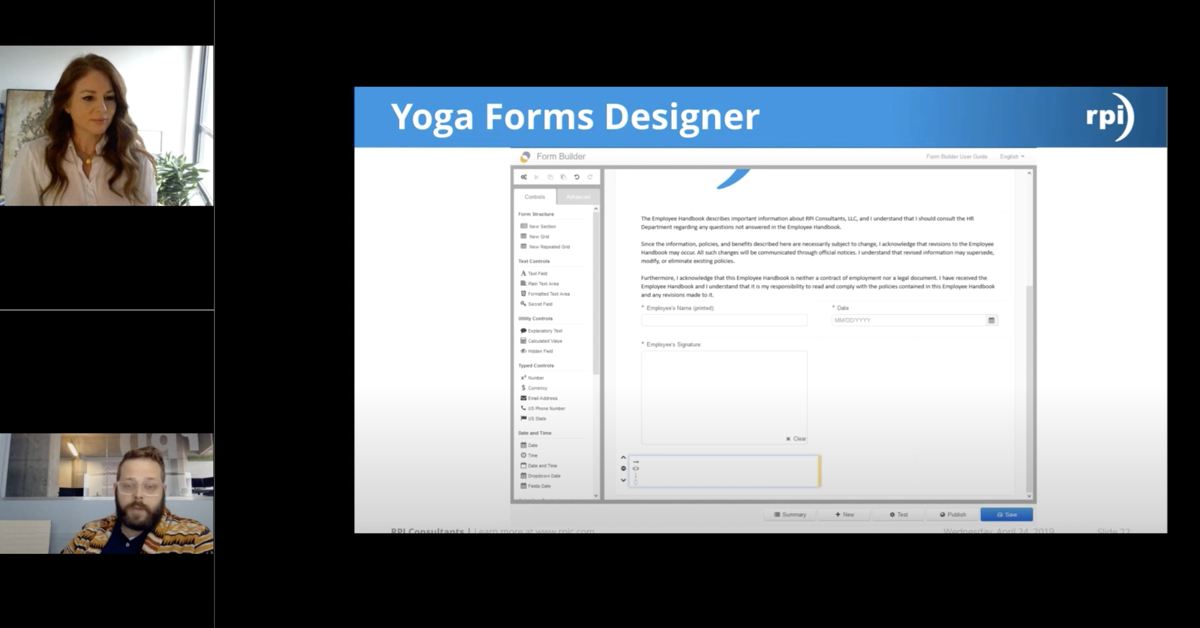
What you’re seeing here is the PROFORMA demo website. On the left you have a toolbox. It has a number of different field types in it. From text fields to pre-formatted fields for numbers, currency or phone numbers, dates, times, etc., on down to more advanced usage such as connectivity to your database or scripting certain actions.
Here in the main area you have the actual form canvas. This is where we’re going to be building everything. Along the bottom you have the ability to start a new form, test the form you’re currently working with or save or publish this form.
As I said we’re going to building a job application. So quickly this should only take about 10 minutes to build a whole functional form.
I’m going to start by titling this first section. This is what we start with so I’ll say, applicant information. Then in this first field, this is a text box so I’m going to enter a label, name of position.
I want to actually add a field to the right of that for the desired wage. So I’m going to click this enter column. This box I will come over here to my toolbox, I’ll select the box that I want to appear. I want to make this a currency. Desired hourly wage.
Then on the right I’m going to say desired start date. So I’m going to do a drop down date. Desired start date.
That’s the first part. Then I’m going to add a whole nother row here so I can start capturing applicant information. Add a row, select the first field. I’m going to capture the applicant’s name. So I’m going to add a text field, last name, enter text field, first name, and finally a third text field for middle name.
Then I want another row so click the down arrow over here. You’ll see as I mouse over various sections of the form different options pop up. If I need to delete a field I can click the icon next to it, here and that would just delete it.
The options for a field are in the little gear icon on that field. We will dive into that here shortly. Then finally another row for phone number, so let’s say a control field here for phone number. Select that, say phone number. To the right of that I’ll add an e-mail address and to the right of that I’ll do an alternate phone number.
Okay. Now I have a few questions I want my applicant to answer as well. Yes or no questions that I can use to drive other actions in the form or for my business decisions.
So I’ll add one more row for applicant information. I’m going to use a yes/no answer, and say, are eligible for employment in the United States? Pretty common application question.
I’m going to add another one that says, are you able to provide a valid driver’s license? And then a third question, are you available to work overtime?
Okay, now maybe I want to add some instructions to this form so that anybody who happened upon it knows what they should be doing to fill it out.
I need to add a row here at the top where I can enter some text, just for some instructions. Now I need another section. I want to capture references for the applicant.
So I’m going to add a whole new section. I’m going to go to the top of my toolbox here and click new section. I’m going to name this professional references. I want a repeating section of fields so that they can add as many or as few as they want.
We can actually set a minimum required number so if you want three references you can set that up. Here I’m going to add a new repeated grid.
Going to delete the right section. Okay. Here I want to add three columns so I’ll click the arrow twice. I’m going to add a couple text fields. The first one is reference name. The second one is relationship to reference, and then in the third column I just want a phone number, so, reference phone number. We’ll say contact number.
Okay. Finally, I want to add the ability for, or even a requirement, for my applicant to attach a resume and maybe even a driver’s license.
I’m going to add another section and title it attachments. I’m going to give it two columns. In the first one I’m going to come to the bottom of my toolbox and select file attachment. I’m going to call it, attach resume.
Alright, and I’m going to go into the settings and I’m going to say that it is required so that they have to attach at least a file. Then I’m going to do the same thing over here for file attachment. Attach driver’s license.
Now maybe I only want that driver’s license attached if they answer this question in the first section, are you able to provide a valid driver’s license? Maybe I only want it to be visible if that’s the case.
Here’s where we get into some of the cool features of the PROFORMA forms that are really easy to build out without really programming knowledge or anything like that.
What I need to do is come up here and name this field. Its good practice to name all of the fields anyway. To name it I will go into the settings and I’m going to call this driver’s license question.
I’m going to copy that and then hit apply and come down to the field that I want to be conditional on how that question has been answered. Go into the settings for it. I’m going to go to the validations and alerts, I’m sorry into the formulas section. You see the visibility here. All I have to do is type $ sign, dl question, the name of that field an equals true.
What this is going to do is make that field visible based on the answer to this question. Maybe I also want to make it required if that question has been answered true. So I’m going to come over to validations and alerts. On my required section here I’m going to select formula instead of yes or no. I’m going to say the same thing that I did on the visibility.
Okay, so I’m going to test this form real quick. I want to fill out the field, name of position is Janitor, desired wage $20.00.
Alright so I filled it out. Let’s say yes I’m eligible for employment, no, I’m not able to provide a valid driver’s license and yes, I’m available to work overtime.
Okay. I’ll provide a reference and then in the next section see how the driver’s license question isn’t here. I’m going to go ahead and attach a file. It’s attached to the form now.
But I want to go back just to display how this works. I’m going to change my question on this driver’s license question to yes, and now you’ll see in the attachments section that this attach driver’s license attachment is here and is required. So, I’m gonna go and also attach something there.
I would have a submit button there if this were published. I’d be able to submit it and then it would give me a confirmation.
That’s a quick form. A lot of other features available in PROFORMA. For example if I want to map this document into a content management system such as Perceptive, what I can do just based on the name of the field here. We can map that information over into Perceptive as long as we configured our connection on the server side.
What I would do is if I wanted this. Let’s say I had last name as one of the index keys, I would name this last name field, let’s say field3. On the document you’ve got fields one through five. This is field three and as long as that field is named just like that, this will actually map directly to the index key.
Similarly, we can do custom properties by map to custom properties by typing CP, underscore, and then the custom property name.
We also offer integration directly with OnBase, we can apply applicants directly into there using keywords.
A lot of other features such as the ability to perform a database look up. Let’s say I wanted to enter, I was already an employee, I went into my employee and retrieve my employee information I can do that.
There is a lot more in the way of customization you can do on the form itself. Additionally, you can support multiple languages on the form by adding a language and then you can also, if you really want to, customize the look and feel of the form by actually editing the code of the form directly, which you can see is populated here on the source code.
A lot of power but really easy and simple for new users to pick up.
Thank you.
John Marney:
Alright, so that was our demonstration to wrap up here we have just a few considerations for you before we take questions.
PROFORMA is not a cost-per-submission pricing model. Other similar software are priced per form submitted. We found that became way too expensive for most organizations that really needed software like this. PROFORMA is unlimited users, unlimited forms and unlimited submissions.
The price for PROFORMA is $35,000 for the initial license and then a 20% SMSA annually after that. That upfront price includes 40 hours of services time for the set up of the application and for some basic training.
As an add on the AssureSign integration is available and that is $1 per transaction. That is unlimited signatures per transaction, however, and they are purchased in 5,000 transaction packs.
That is the presentation on PROFORMA. Do you have any questions?
Yes, feel free to enter questions into your go to meeting there. We have a couple here. First question is, does PROFORMA work with systems like OnBase or Lawson?
Yeah definitely. PROFORMA we built specifically to integrate really well into OnBase. You can submit a document in PROFORMA and as long as the server is configured, it will automatically create a document in OnBase, with form fields populating the keyword values. We can really do that with any system.
Speaker 3:
Okay, and is PROFORMA browser specific?
John Marney:
No, definitely not. PROFORMA is an HTML5 front end, meaning that, and back and really, so the form designer as well as the forms being served up can be ran on any browser.
Speaker 3:
Alright that you guys, those are all the questions we have. If anybody else has anything feel free to e-mail RPI Consultants.
John Marney:
Thank you.